[quote=“super3, post:41, topic:2686”]Back now and active. I’ll be watching this topic from now on. My main concern is that we are creating all this content without a clear goal. Most users either do something or leave within 10-20 seconds.
To maximize conversions I believe the website should operating like this:
- Get the user to watch the video
- Get the user to download the client
- Then tell the user about mining and earning[/quote]
1. Did you read our plan yet? What did you think?
2. We also need to know if you would fund Chronos and his content creation from the peercoin.net fund (See the OP).
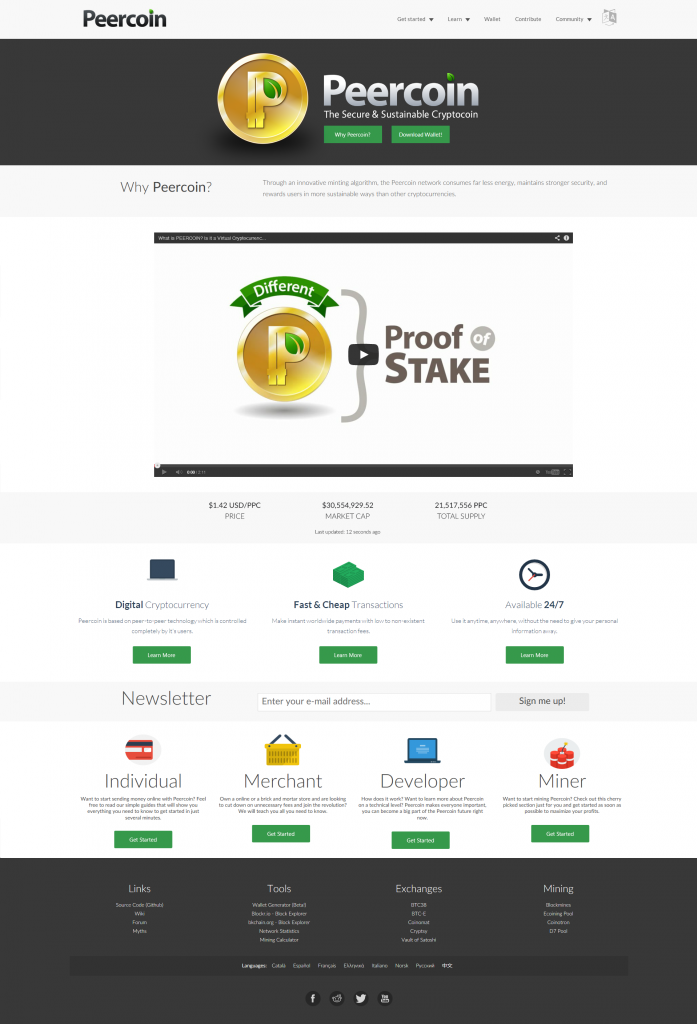
The animated video is missing in the concept image, but it will be there in the final version. And like I said in there, the top half of the website is designed to send people to the sales page to build interest/excitement and get them to download the client. And the bottom half is designed to meet the needs of specific types of people who are looking for information. The top half is the most important part.
Here was my whole post again…
[quote=“TheWildHorse, post:30, topic:2686”][quote=“Sentinelrv, post:29, topic:2686”][quote=“Sentinelrv, post:27, topic:2686”][quote=“super3, post:26, topic:2686”]I propose we do a full stop on development for Peercoin.net and any content. We seem to be creating all these “things” but with no clear goals or objectives.
Notice how things were developed for http://storj.io. The clear goals are to go to the crowdsale or sign up for the invite. On the Peercoin.net site we have way too many buttons and places. TheWhildHorses design simplified that a bit, but its far from fixed.
I think the only clear goal is to get people to download the wallet, and receive/send any amount of Peercoin. After that there should be a clear resource pages, then a guide for mining/minting. The stats speak for themselves:[/quote]
I agree these are important, but what I’m concerned about is whether we’re able to use the website to communicate why they should be downloading our wallet in the first place. Maybe some of the extras can be cut, but we need to make sure there is well designed content in place that explains what Peercoin is, what makes it better/different and why they should care.[/quote]
Super, you’re kind of dropping a bomb on us here, so before we continue down this path, I first want to make sure you are up to date on our progress and understand what we’re trying to do. I know you’ve been busy with Storj, so you probably haven’t had a chance to keep up. First, please look over this document if you haven’t already, as it details the structure of the website that we already have planned…
https://dl.dropboxusercontent.com/u/16393012/Peercoin-content.pdf
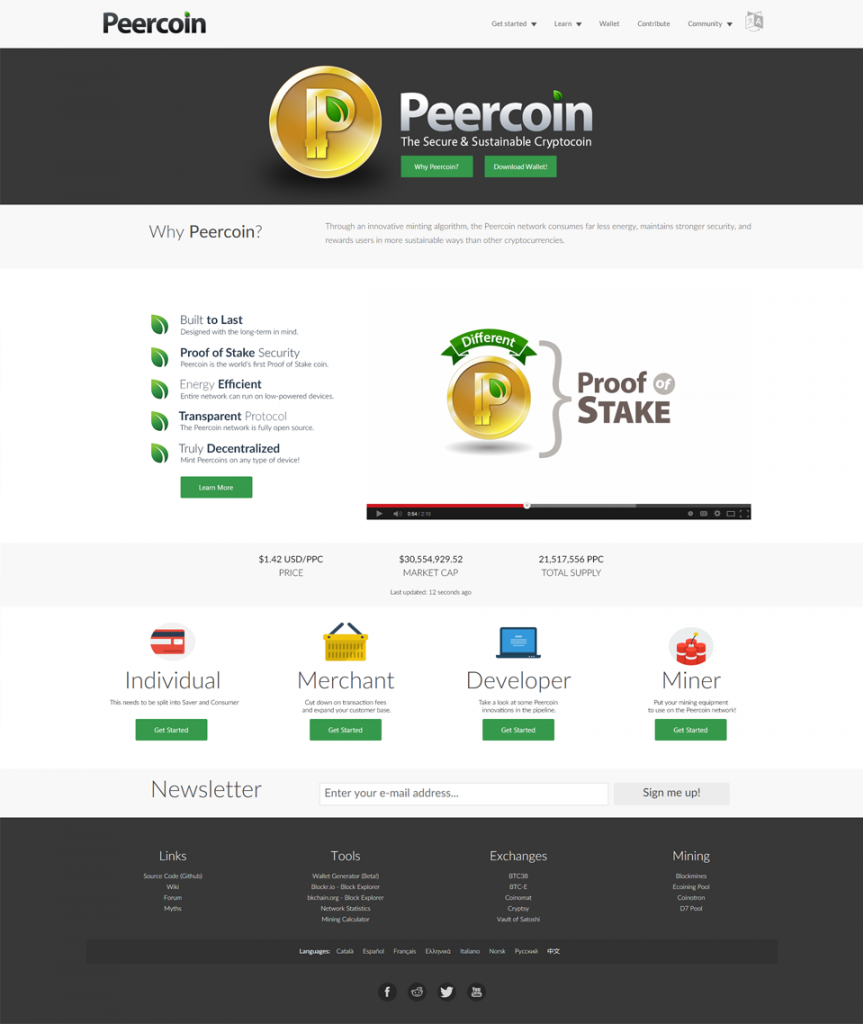
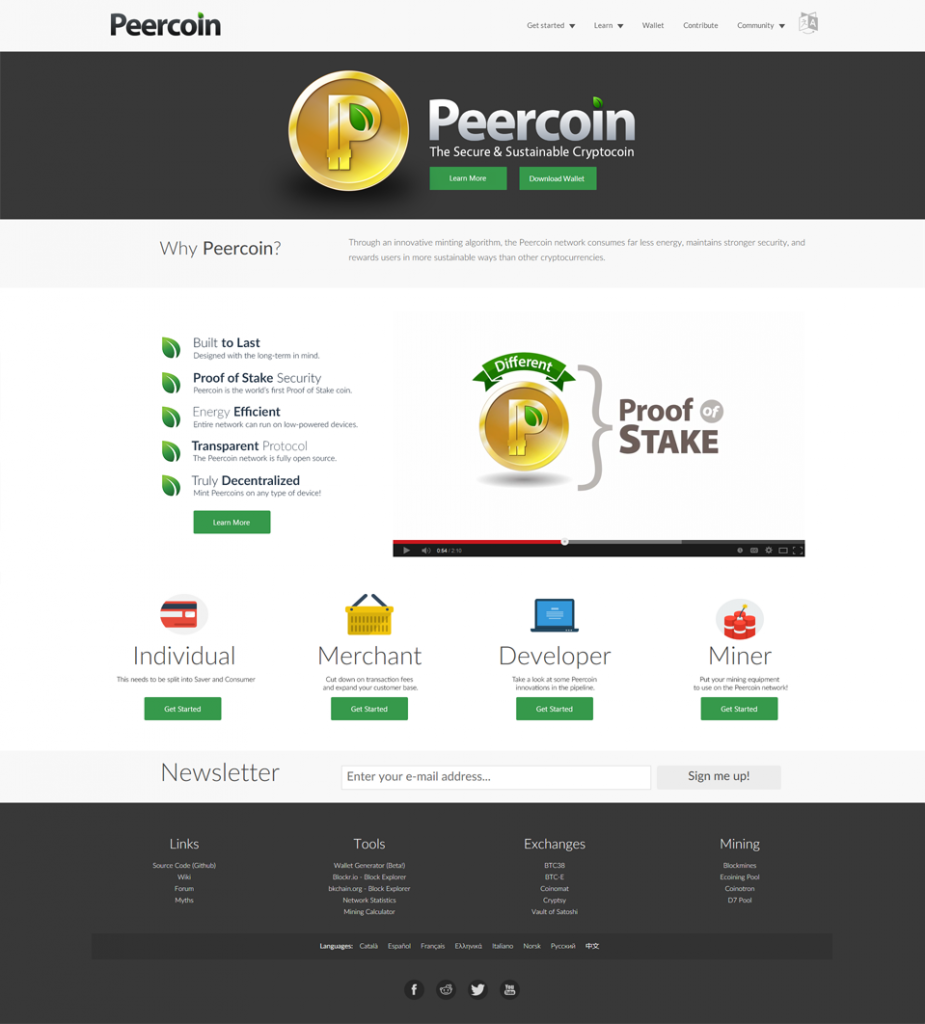
Now please look at this concept image, which is the latest version of the home page design…
http://i2.photobucket.com/albums/y17/Sentinelrv/Other-Images/PeercoinnetRedesign4.png~original
The first thing to note is that the 3 features listed need to be changed to Peercoin related features, as well as all of the icons. Right now they’re all temporary placeholders. Now if you’ve already looked over the document above, you’ll see on the concept image that there is a “Why Peercoin?” button in the logo banner and the 3 “Learn More” buttons under each main feature. All 4 of these buttons will link the user to the same page, which is a general info page explaining what Peercoin is, what makes it better/different and why they should care. It will include short text blurbs for different subjects, imagery that explains concepts visually and a video that Chronos will make that will go over the entire page, maybe even the new animated video as well. The purpose of this page is to get the user excited about Peercoin. Then at the end/bottom of the page we stick the link to the download wallet page.
Your stated goal for the entire website is to get people to download and use the wallet. So when they load up the website they immediately see 2 green buttons under the logos. One button is for downloading the wallet. If they came to the website just to download, there is the link for that. The second button will take them as I said to this general information page. It’s basically a sales page with the purpose of building interest and excitement in Peercoin. This page eventually leads them to the wallet download link.
Now if for some reason the user got to the home page and didn’t click either of those 2 buttons, if they scroll down the page just a little bit, they’ll be greeted by 3 feature teasers. If they finally click one of the buttons here to learn more, they will again be taken to the same sales page, which will build excitement and lead them to the wallet download page. So as you should see, everything on the home page so far is laid out to take the user to a sales page, which is designed to build interest so that they hit that download link. So far I think the intended layout accomplishes your goal of getting people to download the wallet.
Now, this next portion of the website is where I think it moves away from your intended goal. If you go back to the home page and look below the 3 feature teasers, you’ll see 4 user types. If you look at the document linked above, you’ll see this will be expanded to 5 user types, Saver, Consumer, Merchant, Developer and Miner. Each of these user type pages will contain helpful (but limited) information that applies specifically to that type of person. For example, Saver will most likely explain how Peercoin is a great store of wealth, how to keep your coins safe and it will contain links to the minting guide, so they can get started with that. The Consumer page will explain how to send and receive coins and pay for things. The Merchant page will explain how to accept Peercoin as payment. The Developer page will serve as a portal to get people started on the Peercoin projects currently listed on Peer4commit. And finally, the Miner page will most likely link to the mining explanation page and guide.
So the top half of the home page is dedicated to leading the viewer to a page that sells them on Peercoin and gets them to download the wallet. The lower half of the home page is designed to meet the needs of specific types of people that are visiting the website for information. I personally think this is a great setup, however I’m not a web designer, so maybe you know something I don’t. If you wanted to simplify the website even further than this and you needed to remove something, I would say the user type pages could be removed, but everything else is vital. What do you think about all this? Does it make sense to you or no? Please let us know, because we need to make some decisions here soon.[/quote]
Sentinel summed up my plan pretty well. Bitcoin.org does something similar.
Basically, the goal is to have a quick start guide for every type of user, without bugging him about unnecessary details, and letting him jump right in. And if they want to learn more, there will be detailed content on each topic.[/quote]

 [/quote]
[/quote]