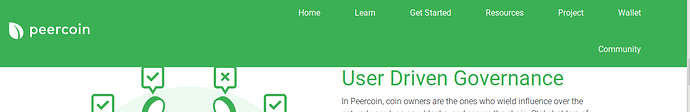
The website redesign is now finished and we need Peercoin Team members to help test it. Some may not be aware of this, but the web team I was working with had a financial crisis in November and the owner of the company was forced to fire his whole team. Buckkets stepped up and worked with me to finish the website. It was a combined effort between Buckkets and myself, with some help from Jwil and Kazzkiq. Lightning, the graphic designer that made the Peercoin logo created the graphics for the home page and Buckkets animated them.
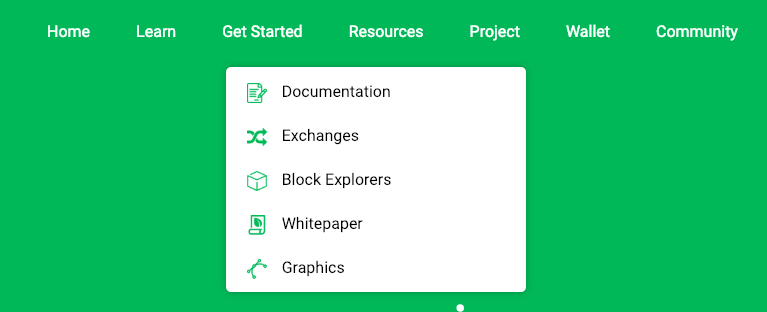
Testing needs to be done on various browsers and devices. Make sure to check every page and all links and buttons to make sure everything works correctly. Please report any errors here in this thread.
We’re aware of a slowdown of the animations on the home page on the Microsoft Edge browser, but this is the fault of the browser as it does not fully support current gen animations. Edge has a small market share, so we’re not worried about this issue.
Feedback is also welcome in this thread. Happy testing!
01/07/19
Website now live: https://peercoin.net/
Please report any bugs in this thread.