[quote=“TheWildHorse, post:48, topic:2499”]Update on the header. Please note that I do not like the coloring as it is now, I have some brainstorming to do on that fact. I’m kinda stuck in my own box right now, and have a hard time comming out of it and getting this thing sorted in a more elegant fashion.
Anyways: http://igor-rinkovec.from.hr/peercoin/[/quote]
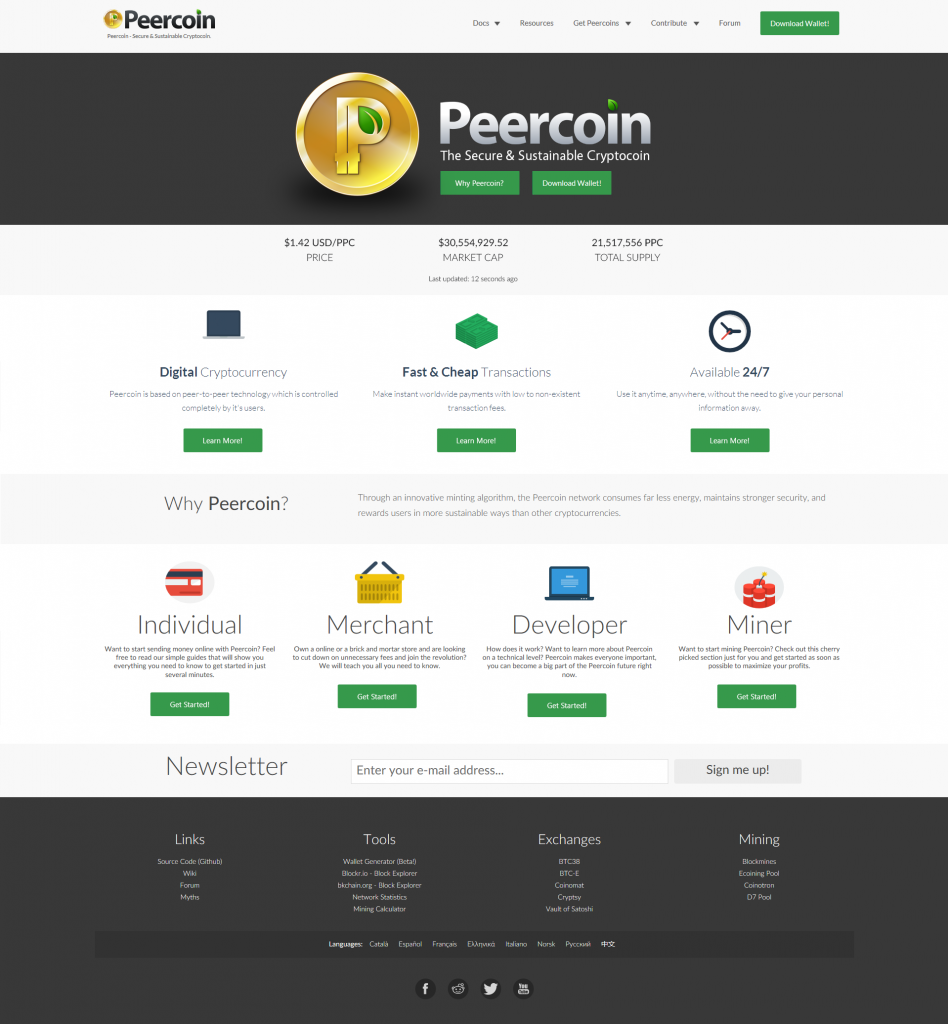
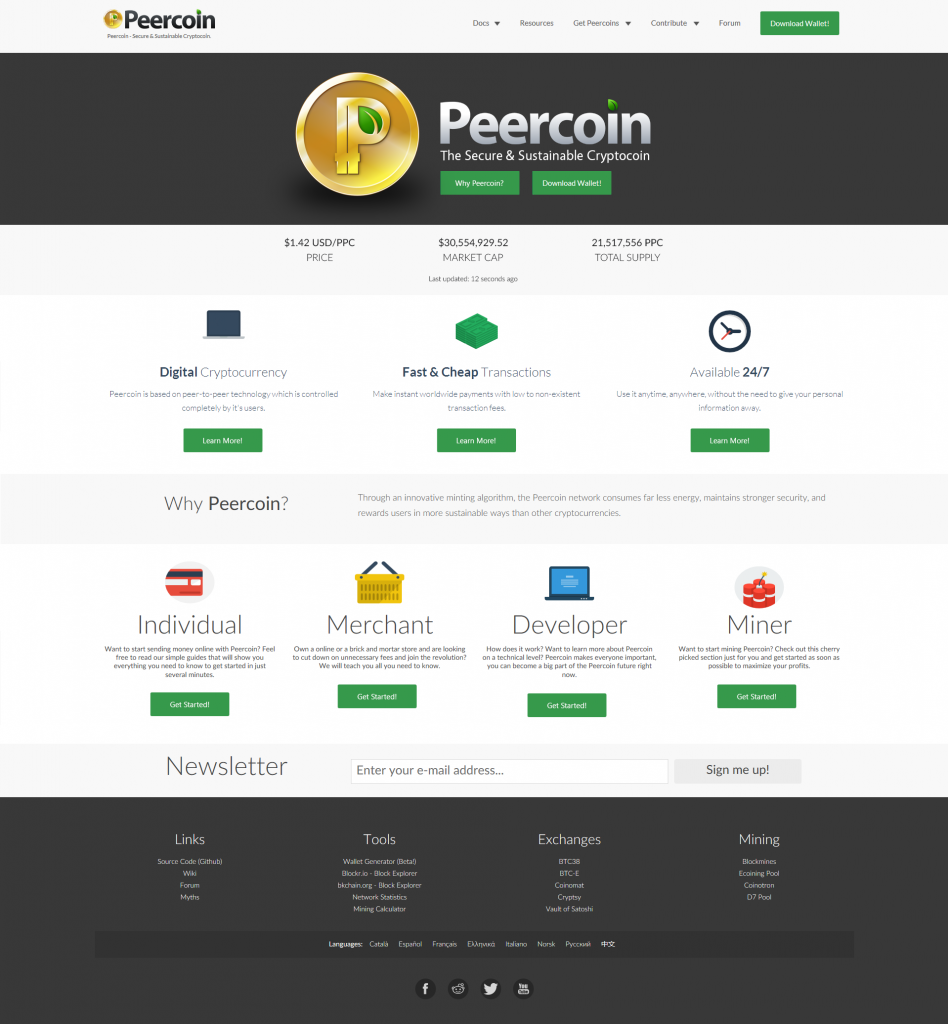
Ok, first of all I want to give you my feedback on what you posted there. I really like what you’ve done by adding the dark gray to the footer. It makes the page appear to have a better foundation, as Pillow talked about. In your first concept image, I said that I didn’t like the horizontal rectangles that went across the page and that they were highly distracting. When I checked your new version here, I noticed only one rectangle remained at the top and the rest had been turned a very light color. It seems my main problem with the previous version was that there were multiple dark rectangles. It made the page look like it had dark and white stripes. Now that there is only one rectangle in the header, it looks completely fine to me. I don’t like the dark green color of the upper rectangle, but you already said it would be changed anyway, so that shouldn’t be a problem. I also don’t like animation on websites, not even on the Peershares website where the logo swoops in from the side of the page. I wish they were both static images.
Now, I spent the entire night trying to improve your version. Please read my list of changes below. There are some important things that might need further work…
1. First of all, I did not change the content of the 3 information points. That’s something we still need to work on, so I left it as it is until we figure out what we want to change them to.
2. I added 3 “Learn More” buttons under the 3 info points, so that we have more green on the upper part of the page. Visitors can also click these buttons to learn more about these particular features.
3. I changed all the green buttons on the page so that they are consistent looking. For some reason there were two types of green buttons, but they’re all consistent now.
4. Only light green works with Peercoin’s color palette, so I was forced to change the header banner from dark green to the same dark gray that is used in the footer of the page. I think it looks much better.
5. I changed the icon logo to one that has the dark shadow below it. I think it looks nice on the gray background.
6. I removed “Secure. Sustainable. Peercoin is Here.” because people were confusing it for our marketing slogan, which is actually “The Secure & Sustainable Cryptocoin.”
7. I replaced it with a much larger lighter version of the Peercoin text logo, followed by our marketing slogan directly underneath it. I was hesitant to do this, because the top navigation header already has the Peercoin icon and text logo on the left side. It may look a little redundant when you first load the page, but once you scroll down, the larger text logo on the main banner vanishes, but the one on the main navigation follows as you scroll down the page. I actually don’t like the two logos in the navigation, because they’re shrunk down so much, they look a tad distorted. I don’t mind there being two sets at the top of the page, but if for some reason one set had to go, I would choose the logos in the navigation to be removed, so you can make room for more important buttons. I think the large icon, text logo and marketing slogan should stay over the dark banner no matter what.
8. I added two green buttons under the marketing slogan on the dark banner, one that takes you to the client download page and one that says “Why Peercoin,” which will move the page down to the 3 info points below, so the visitor can read about the features.
9. Another new addition is a place for the market cap, price and total supply counters, which I included directly below the dark banner with the logos.
10. That’s all the changes, but I read you want to work on the main navigation to include the different languages in a drop-down box. I have a suggestion for this. In the drop-down box, I believe you should include tiny flag icons that are visible without even having to click on it. The reason for this is because if you are Chinese and English is currently selected in the drop-down box, the Chinese visitor might not know it says “English,” because he can’t read it. He or she then ends up missing the drop-down box entirely, never knowing that they could change the language to Chinese. If you did it the way I’m talking about, if English is selected, there would be a tiny little American flag visible next to the word “English” in the drop-down menu, so foreign visitors will automatically know they can use it to change the language.
11. The only other thing I’d like to see changed if possible is for the social media icons to be moved to the top of the page on the navigation. This is the most highly trafficked area, so visitors will be able to like our Facebook page, follow us on Twitter and subscribe to our subreddit. Many people don’t go all the way to the bottom of the page, so these important icons are pretty much in the worst spot possible. One way I can see them being added to the navigation is if you removed the two logos to the left, like I mentioned above. Removing them would make extra room. Another option might be removing the download button to the right of the navigation and placing the icons in its place. There is already a download button on the dark banner when you first load the page. Here is what our page used to look like. They were in the correct spot back then. Maybe you can think of something.
Please tell me what you think everyone! 
Full Size: http://i2.photobucket.com/albums/y17/Sentinelrv/Other-Images/PeercoinnetRedesign1.png~original